Most of the websites that we know today, show a similar architecture:
| – The Client (Browser) request a specific page. |
| – The Server handles the request and returns the result. |
| – The result is displayed on the Browser. |
| – From here the content of the site remains “static”. That means: If the user wants to see the newest data, he/she needs to refresh the site. (Or the website contains a Javascript polling mechanism and retrieves the new data in background via Ajax.) |
With new technologies we can build real-time websites. The SignalR Framework offers the ability to push content from the server to the client. The communication between server and client is always dependent on the Browser possibilities. SignalR has the following fallback strategy:
| 1. WebSockets | Only if supported by server and client. It is the only transport possibility which establishes a true two-way communication. |
| 2. Server Sent Events | Supported by browsers except Internet Explorer. |
| 3. Forever Frame | Only for Internet Explorer. Hidden IFrame with uncompleted request to the server. The server sends the data through this (one-way) channel. |
| 4. Ajax long polling | Ajax request which stays open until the server responds. A new connection is requested after each response. |
The best thing is: The API is the same for all fallbacks! We don’t have to take care about the transport mechanism.
Now with SignalR we can create real-time websites. I’ve created a simple website which queries Google and Twitter and pushes the data to the Browser.
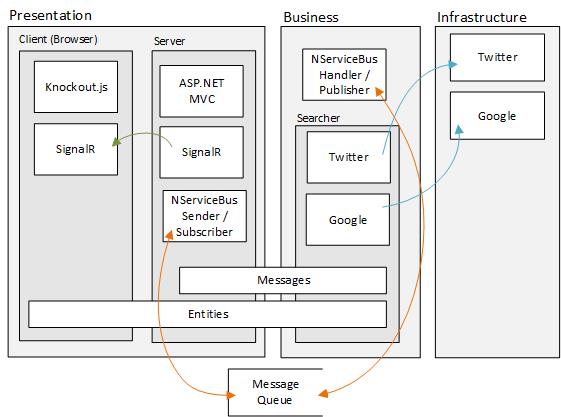
This is the architecture:
The client sends a search request to the server (ASP.NET MVC). The MVC Controller sends a Command via NServiceBus. The Command is stored in a Message Queue. The web request ends at this point.
An NServiceBus server application handles the Command. In this case, the Command contains the the search term entered by the user. The Handler queries Google and Twitter data and publishes the response via NServiceBus.
The ASP.NET MVC application receives the search result from the Message Queue and pushes the data to the client through a SignalR Hub.
Knockout.js is responsible for binding/displaying the data.
Here is a short video: Next Generation Web Video
The code is on GitHub: https://github.com/dmicic/Dmicic.Example.NextGenerationWeb